
仿锤子手机的3D画廊banner的效果jQueryHover3d
最近因为老罗的情怀情不自禁的去关注了一下锤子手机。打开官网之后 http://www.smartisan.com/#/ 被锤子手机的画廊的3D效果深深的吸引了。所以想借鉴学习一下,网上搜罗一下,整理了一下写了一个demo如下,欢迎各位指点。
此demo使用的是jQuery Hover3d的js框架,需要jquery的支持。
可直接查看效果以及下载该demo(有美女哦)
仿锤子手机的3D画廊的效果DEMO及下载
直接上....
- 5631
- jQuery
- 37
- super_dodo
- 2016/12/01
分享几个日常js调试方法让js调试更简单
对于网页开发,js的开发和调试时每日工作的必备饭点,下面分享几个日常调试代码的时候在Console命令行显示你的操作,让你的js调试更简单。
console显示信息的命令
在浏览器按f12在console上显示你的文本。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS调试方法</title>
</head>
<body&g....
- 3984
- jQuery
- 32
- super_dodo
- 2016/11/07

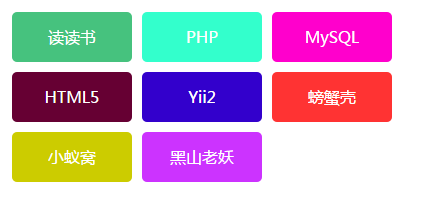
使用JS生成随机的Web安全色
今天想到需要给每篇文章加上标签,类似标签云,但是统一色调的标签云不美观。这个时候就想到了随机生成每个标签的背景颜色。请看示例图片:
如果想知道网站的配色方案请异步浏览WEB网站网页设计常用色彩搭配表
获取随机颜色
function getRandomColor() {
return '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);
}
[/php	....
- 8464
- jQuery
- 29
- super_dodo
- 2016/10/14

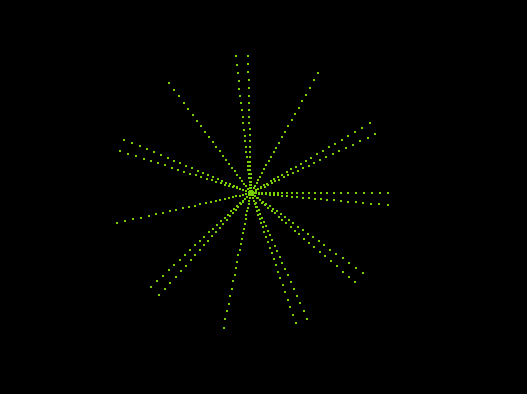
JS打造的跟随鼠标移动的小星星组成的图案
今天想继续打造改造一下跟随鼠标移动的动画的效果,无意间浏览到一个很不错的js效果,动感十足,Mark转载记录一下.效果如下,欢迎各位改造体验.直接上示意图和代码段.
===猛戳体验地址===
===猛戳体验地址===
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JS打造的跟随鼠标移动的小....
- 4103
- jQuery
- 9
- super_dodo
- 2016/09/19
手机Wap微信端上传单图和上传多图的DEMO
在手机端或者微信端的论坛或者报名等界面需要上传头像或者多张图片信息等。这个时候就需要用到手机端的上传图片功能,现在微信端也可以使用input file功能了。多图上传使用的都是ajax方式。ajax返回的是标准的json格式,json包括三个字段 error(为0正确上传成功) msg(正确或者错误的提示信息) info(正确的时候返回图片的地址信息)ajax图片上传依赖于jquery。示例demo图片如....
- 5944
- jQuery
- 7
- super_dodo
- 2016/06/02
手机Wap微信端的弹出提示框弹出层的DEMO(简洁实用)
做手机wap网站或者微信端的微网站等经常需要对用户的操作进行一些友好的提示和信息的展示,好的UI可以提高网站的整体水准,高大上。这里主要展示一个网站的弹出提示框或者是弹出层等。此部分依赖于jquery,js和css都直接展示在下方了,非常简洁。直接上代码DEMO。
效果如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta c....
- 7295
- jQuery
- 8
- super_dodo
- 2016/06/02
JavaScript实现短信发送时候的倒计时功能Demo
在网站注册的时候,需要发送短信验证码,短信验证码一般都会延迟一下,所以当点击了该按钮后一般都会给一个倒计时的功能,一方面提示用户短信验证码的发送情况,一方面禁止用户短时间内重复点击造成不必要的开销和疑惑。先前想到用for循环,没有很顺畅。直接上代码段。各位小伙伴们自行领悟。方法里面执行本方法。
var wait = 60; //60秒倒计时
var isClick = 0; ....
- 4916
- jQuery
- 10
- super_dodo
- 2016/03/30
百度地图选点–Bootstrap模态框(Modal)插件
在网站的开发过程中,例如商家的注册等,需要商家设定自己的经纬度进行对商家的精确定位,同时也方便用户查找到附近距离范围内的商家。这样更利于网站的用户和商家互动。商家设定自己的经纬度就需要使用到百度地图2.0。此处为百度地图和Bootstrap模态框(Modal)的相关示例DEMO。直接上示例代码。
<!DOCTYPE html>
<html>
<head>
<meta charset....
- 16489
- jQuery
- 1
- super_dodo
- 2015/11/21
使用Jquery.Cookie进行记录网页信息以及页面间数据传递
在一些项目中可能需要记录用户的点击信息,譬如后台的左边菜单栏点击了其中一个呈现展开或者明显加粗选中的形式。以及页面之间的数据传递等都可以使用jquery.cookie来记录。从一定程度上替代了服务端的session或者url上面的传递参数。实现这个方案可能有很多种方式。
此处的需求是,当页面左边菜单栏点击了某个菜单,该菜单选中状态,就保存在jquery.cookie里面,页面刷新或....
- 4771
- jQuery
- 0
- super_dodo
- 2015/11/16
[转]五个写js的坏习惯,你中枪了吗?
Javascript在互联网上名声很臭,但你又很难再找到一个像它这样如此动态、如此被广泛使用、如此根植于我们的生活中的另外一种语言。它的低学习门槛让很多人都称它为学前脚本语言,它另外一个让人嘲笑的东西是动态语言的概念是偏偏使用了高标准的静态数据类型。其实,你和Javascript都站错了立场,而现在,你让Javascript很生气。这里有五个原因能说明你的Javascript技术很烂....
- 3531
- jQuery
- 0
- super_dodo
- 2015/10/29
相关阅读
- 仿锤子手机的3D画廊banner的效果jQueryHover3d
- 分享几个日常js调试方法让js调试更简单
- 使用JS生成随机的Web安全色
- JS打造的跟随鼠标移动的小星星组成的图案
- 手机Wap微信端上传单图和上传多图的DEMO
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











