手机Wap微信端上传单图和上传多图的DEMO
- 5944
- jQuery
- 7
- super_dodo
- 2016/06/02
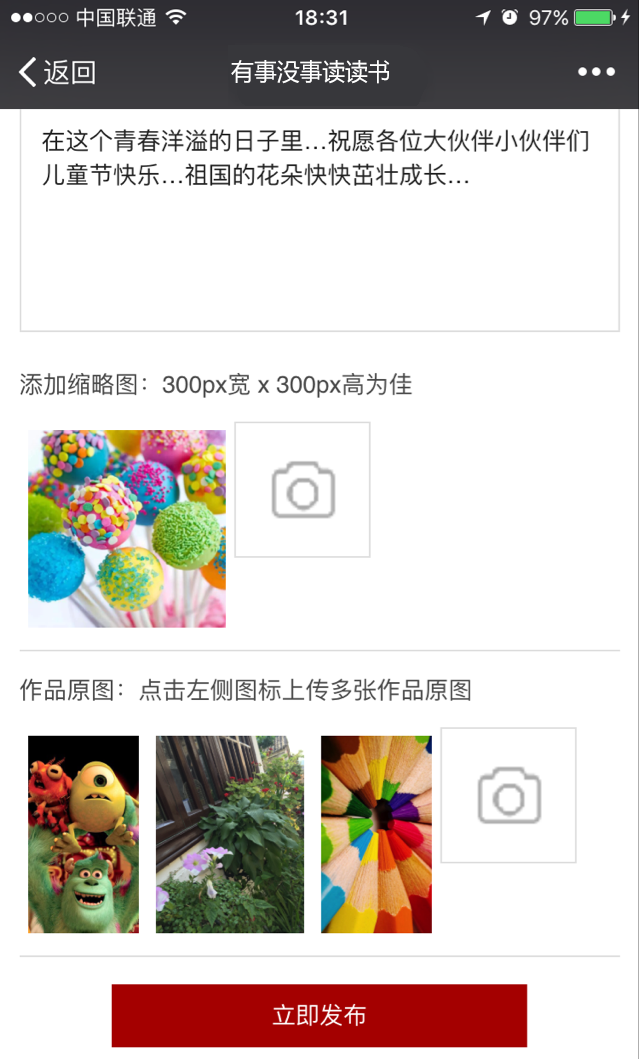
在手机端或者微信端的论坛或者报名等界面需要上传头像或者多张图片信息等。这个时候就需要用到手机端的上传图片功能,现在微信端也可以使用input file功能了。多图上传使用的都是ajax方式。ajax返回的是标准的json格式,json包括三个字段 error(为0正确上传成功) msg(正确或者错误的提示信息) info(正确的时候返回图片的地址信息)ajax图片上传依赖于jquery。示例demo图片如下,直接上代码。请理解后使用。谢谢。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机Wap微信端上传单图和上传多图的DEMO</title>
<script type="text/javascript" src="/assets/js/jquery/jquery-2.1.4.js" ></script>
</head>
<body>
<style type="text/css">
.input-file{opacity:0;width:100px;height:100px;}
.upload-loading { position: absolute; z-index: 4; left: 0; top: 0; bottom: 0; right: 0; filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr='#3FFFFFFF', endColorstr='#3FFFFFFF');background:rgba(255,255,255,0.25); border-radius: 0.1rem;}
.upload-loading i { display: block; width: 100%; height: 5%; margin: 93% 0 2% 0; background: #4FC0E8; animation: optionLoading 0.5s ease-in-out; -webkit-animation:optionLoading 1s ease-in-out;}
</style>
<div id="wx_header2" class="qfbt_box clearfix">
<div class="qftx1">发表新帖子</div>
</div>
<div id="wx_content2" class="qfa_Container clearfix">
<p class="qfc_text22"> 添加缩略图:300px宽 x 300px高为佳 </p>
<div class="qfc_box29 clearfix">
<div class="img_logo" style="float:left;"></div>
<input type="hidden" id="img_logo" value="" />
<div class="qfc_box30 clearfix">
<input type="file" hidefocus="true" size="1" class="input-file" name="file" id="file_logo">
<p><i class="icon-upload"></i></p>
</div>
</div>
<p class="qfc_text22">作品原图:点击左侧图标上传多张作品原图 </p>
<div class="qfc_box29 clearfix">
<div class="img_banner" style="float:left;"></div>
<input type="hidden" id="img_banner" value="" />
<div class="qfc_box30 clearfix">
<input type="file" hidefocus="true" size="1" class="input-file" name="file" id="file_banner">
<p><i class="icon-upload"></i></p>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#file_logo').ajaxUploadImage({
url: "/comm/upload-img-zepto",
// start: function(e) { e.parent().after('<div class="upload-loading"><i></i></div>'); },
success: function(e, json) {
if (json.error != '0') { alert(json.msg); return false; }
$('#img_logo').val(json.info);
$('.img_logo').html('<img style="margin:5px;float:left;height:116px;" src="' + json.info + '"/>');
e.parent().siblings(".upload-loading").remove();
}
});
$('#file_banner').ajaxUploadImage({
url: "/comm/upload-img-zepto",
// start: function(e) { e.parent().after('<div class="upload-loading"><i></i></div>'); },
success: function(e, json) {
if(json.error != '0') { alert(json.msg); return false; }
var old_banner = $('#img_banner').val();
if(old_banner){
var new_banner = old_banner +','+json.info;
}else{
var new_banner = json.info;
}
$('#img_banner').val(new_banner);
$('.img_banner').append('<img style="margin:5px;float:left;height:116px;" src="' + json.info + '"/>');
e.parent().siblings(".upload-loading").remove();
}
});
});
$.fn.ajaxUploadImage = function(e) {
var t = {
url: "",
data: {},
start: function() {},
success: function() {}
};
var e = $.extend({}, t, e);
var a;
function n() {
if (a === null || a === undefined) {
alert("请选择您要上传的文件!");
return false
}
return true
}
return this.each(function() {
$(this).on("change", function() {
var t = $(this);
e.start.call("start", t);
a = t.prop("files")[0];
if (!n) return false;
try {
var r = new XMLHttpRequest;
r.open("post", e.url, true);
r.setRequestHeader("X-Requested-With", "XMLHttpRequest");
r.onreadystatechange = function() {
if (r.readyState == 4) {
returnDate = $.parseJSON(r.responseText);
e.success.call("success", t, returnDate)
}
};
var i = new FormData;
for (k in e.data) {
i.append(k, e.data[k])
}
i.append(t.attr("name"), a);
result = r.send(i)
} catch (o) {
console.log(o);
alert(o)
}
})
})
};
</script>
</body>
</html>
你现在的气质里,藏着你走过的路、读过的书和爱过的人。
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











