uni-app利用rich-text展示富文本内容,图片的宽度溢出屏幕
在使用Uni-app开发商城的时候,因为商品的详情是图文的,必然用到了富文本编辑器吗,富文本编辑器里面保存下来的html几乎类似这样。
<p>
<img src="https://h5.dodobook.net/ueditor/image/2019101718/989797dewasd65.jpg" title="dodobook_net.png" alt="这是一张商品的详情图片.jpg"/>
</p>
在做H5页面的时候会存....
- 9800
- HTML
- 0
- super_dodo
- 2019/10/19
分享网页到各个社交平台的时候,网页的分享图设置
现在网页分享到各个平台变得越来越简便和实用。类似Facebook Twitter等只需要贴入一个URL链接就可以把网页的内容以Tab图文的形式分享出去。
用心的开发者和产品需要为这篇文章设置一张独特的有意义的分享的图片ICON。分享出去的文字都是读取head里面的title字段,分享出去的图片一般都是读取内容部门的body里面的第一张图片。这个时候就需要对body里面的第一张图片作相应的....
- 4436
- HTML
- 0
- super_dodo
- 2017/12/27

CSS3渐变就是这么玩 linear-gradient(to top, blue, white)
渐变背景是一直在页面中常见的元素之一,但是在之前所有的渐变背景都是通过设计师通过图形软件设计出来的背景图。其实这种方法比较麻烦,需要设计、切图,而且还影响页面性能。如今CSS3渐变被收入W3C标准,同时也得到了众多浏览器的兼容。让前端工作者直接受益。
本文主要内容:
1.线性渐变概括
2.线性渐变语法与参数
3.线性渐变的基本用法
4.多色线性渐变
1.线性渐变概括
....
- 6531
- HTML
- 38
- super_dodo
- 2017/02/07
HTML和CSS中的font-family的好看常用的中文字体
在网页设计的时候,希望得到更多好看的字体以及兼容性更强的中文字体,下面列出一些常见的字体,供各位参考。
例1(小米米官网):font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
例2(淘宝技术研发中心):font: 12px/1.5 Tahoma,Helvetica,Arial,'宋体',sans-serif;
例3(加网 ):font: 14px/1.5 'Micro....
- 8200
- HTML
- 35
- super_dodo
- 2016/11/25

Win8 Metro风格界面设计HTML+CSS网页模板
在网站开发的时候对于底部或者某些局部很多人希望或者喜欢Win8 Metro风格界面.本人也一直很喜欢。截止目前我的dodobook.net的底部都是Metro风格,难不准以后会变,先记录一下这部分代码。欢迎各位分享。图文请各位自行替换调整。
上代码了,各位直接复制即可运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF....
- 6889
- HTML
- 27
- super_dodo
- 2016/11/24

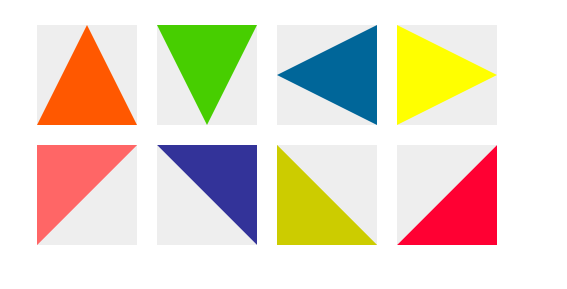
HTML纯CSS绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格。这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果。特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来。此处我们学习使用纯CSS打造三角形的样式。先前的文章是使用PS的形式。直接上DEMO图。
直接上代码:
<!DOCTYPE html>
<html lang="en">
<head&....
- 6471
- HTML
- 31
- super_dodo
- 2016/11/03
HTML中CSS实现图片左上角展示热销的小图片
紧接着上一篇使用PS来制作一张图片右上角促销的三角形图片我们需要的小图片已经有了。下面就是很多程序员都会的事情了。直接上效果图和代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML中CSS实现图片左上角展示热销的小图片</title>
</head>
<body>
....
- 5918
- HTML
- 43
- super_dodo
- 2016/11/03

使用PS来制作一张图片右上角促销的三角形图片
对于商品列表的情况下,需要给商品增加一些特定的标示来更充分的展示表达该商品独特的属性。例如热销,hot,最新,new,上新,待售,下架等。这个时候美工或前端就需要一个好的UI来展示。此时需要做一张小图片来展示在图片左上角或者右上角等。如下图展示所示:
这里的关键在于制作一张小图片,其实是正方形。但是下三角位透明的而已。对于一枚程序员来说。ps功底本来就薄....
- 4811
- HTML
- 37
- super_dodo
- 2016/11/03

自定义Web浏览器滚动条的颜色宽度等样式
有时候想对网页的的右边和底部出现的滚动条的颜色宽度进行自定义个性化的改进和设计。尤其是对于一些个性网站来说,浏览器的滚动条也很挑剔。同时你也可以把浏览器的滚动条做的很搭配你的网站风格,这样更加大气时尚。
直接可以利用css样式进行修改而且是全局的哦。直接上示例代码demo(示例如下)
::-webkit-scrollbar{width:5px;height:5px;background-color: #E7E7....
- 5194
- HTML
- 8
- super_dodo
- 2016/09/14
如何将页脚footer固定在页面底部(纯css实现)
作为一个网站开发人员,在制作页面效果时肯定有碰到下面这种现象:当一个HTML页面中含有较少的内容时,Web页面的"footer"部分随着飘上来,处在页面的半腰中间,给视觉效果带来极大的影响,让你的页面看上去很不好看,特别是现在宽屏越来越多,这种现象更是常见。那么如何将Web页面的“footer”部分永远固定在页面的底部呢?注意了这里所说的是页脚footer永远固定在页面的底部....
- 6798
- HTML
- 1
- super_dodo
- 2015/11/13
相关阅读
- uni-app利用rich-text展示富文本内容,图片的宽度溢出屏幕
- 分享网页到各个社交平台的时候,网页的分享图设置
- CSS3渐变就是这么玩 linear-gradient(to top, blue, white)
- HTML和CSS中的font-family的好看常用的中文字体
- Win8 Metro风格界面设计HTML+CSS网页模板
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











