Win8 Metro风格界面设计HTML+CSS网页模板
- 6851
- HTML
- 27
- super_dodo
- 2016/11/24
在网站开发的时候对于底部或者某些局部很多人希望或者喜欢Win8 Metro风格界面.本人也一直很喜欢。截止目前我的dodobook.net的底部都是Metro风格,难不准以后会变,先记录一下这部分代码。欢迎各位分享。图文请各位自行替换调整。

上代码了,各位直接复制即可运行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Win8 Metro风格界面设计HTML+CSS网页模板</title>
<style type="text/css">
#footZone{width:1000px;margin:10px auto;}
#footZone h3{color:#fff;font-size:40px;font-weight:bold;text-align:center;}
#zone1,#zone2,#zone3,#zone5,#zone6,#zone8{width:260px;height:120px;float:left;margin:5px;padding:5px;}
#zone4,#zone7{width:110px;height:120px;float:left;margin:5px;padding:5px;}
#zone1{ background-color:#007BBE; }
#zone2{ background-color:#DDA600; }
#zone3{ background-color:#00B7ED; }
#zone4{ background-color:#1CA62F; }
#zone5{ background-color:#EF8103; }
#zone6{ background-color:#006CE2; }
#zone7{ background-color:#7633A7; }
#zone8{ background-color:#FE0600; }
</style>
</head>
<body>
<div id="footZone">
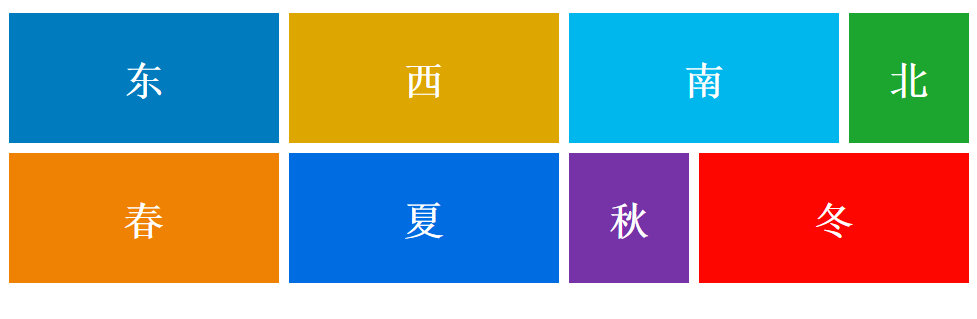
<div id="zone1"><h3>东</h3></div>
<div id="zone2"><h3>西</h3></div>
<div id="zone3"><h3>南</h3></div>
<div id="zone4"><h3>北</h3></div>
<div id="zone5"><h3>春</h3></div>
<div id="zone6"><h3>夏</h3></div>
<div id="zone7"><h3>秋</h3></div>
<div id="zone8"><h3>冬</h3></div>
<!--<div id="zone8"><a href="http://www.dodobook.net" target="_blank"><img src="logo.png"></a></div>-->
<div class="clear"></div>
</div>
</body>
</html>


肠断月明红豆蔻,月似当时,人似当时否?——纳兰性德《鬓云松令》
- javascript实现(中奖)账户的前四位隐藏或换成****
- Yii2 ./yii command : No such file or directory
- 修改Yii2的默认语言language为中文zh-CN的方法
- SVN服务端客户端在Windows下的安装配置和使用(详细图文)
- 中国好声音第三季–魏雪漫《我是真的爱你》
- Yii2的bacthInsert以及MySQL中的INSERT IGNORE INTO 批量
- PHP使用Yii2实现Facebook(Api)授权登录并获取信息Demo
- PHP中file_put_contents追加和换行
- 一位70岁硅谷“码农”的幸福生活
- Yii框架中CDbCriteria的常用用法
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











