百度地图选点–Bootstrap模态框(Modal)插件
- 16486
- jQuery
- 1
- super_dodo
- 2015/11/21
在网站的开发过程中,例如商家的注册等,需要商家设定自己的经纬度进行对商家的精确定位,同时也方便用户查找到附近距离范围内的商家。这样更利于网站的用户和商家互动。商家设定自己的经纬度就需要使用到百度地图2.0。此处为百度地图和Bootstrap模态框(Modal)的相关示例DEMO。直接上示例代码。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度地图选点--Bootstrap模态框(Modal)插件</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=2d12993ce41407db4050140fe342d9ba"></script>
</head>
<body>
<h2>百度地图选点--创建模态框(Modal)</h2>
<!--按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal" id="createMap">点击选择设置百度地图</button>
<input type="text" value="" id="map" class="form-control">
<!--模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true"> ×</button>
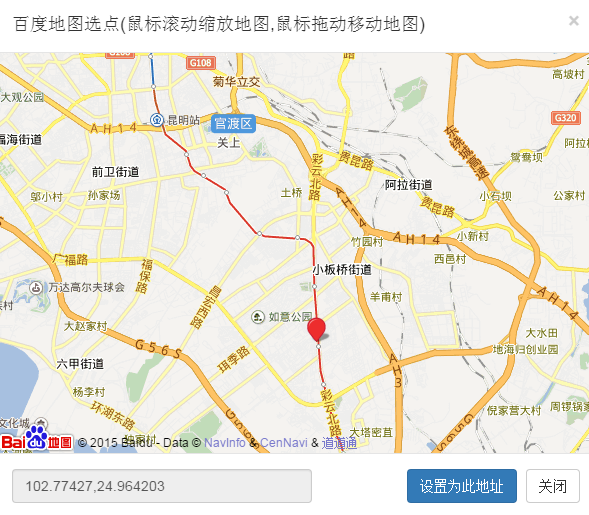
<h4 class="modal-title" id="myModalLabel">百度地图选点(鼠标滚动缩放地图,鼠标拖动移动地图)</h4>
</div>
<div class="modal-body" id="map_main" style="height:400px;">在这里添加一些文本</div>
<div class="modal-footer">
<input style="width:300px;float:left;" type="text" value="" id="map_txt" class="form-control" readonly=""/>
<button type="button" class="btn btn-primary" onclick="setMapValue()">设置为此地址</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$("#createMap").click(function(){
setTimeout(function() { //添加延时加载。解决问题
var map = new BMap.Map("map_main");
var myCity = new BMap.LocalCity();
myCity.get(function(res){
map.centerAndZoom(res.center,res.level);
var old_map = $('#map').val(); //如果已设置过
if(old_map.length > '5'){ //打开的时候显示已设置的
$("#map_txt").val(old_map);
var oldMap = old_map.split(",");
var point = new BMap.Point(oldMap[0],oldMap[1]);
var marker = new BMap.Marker(point); // 创建标注
map.clearOverlays();
map.addOverlay(marker);
}
map.addEventListener("click", function(e){
var lng_lat = e.point.lng+','+e.point.lat;
$("#map_txt").val(lng_lat); //加入到设置框
var point = new BMap.Point(e.point.lng,e.point.lat);
var marker = new BMap.Marker(point); // 创建标注
map.clearOverlays();
map.addOverlay(marker);
});
});
},300);
});
});
//设置经纬度
function setMapValue(){
if($("#map_txt").val()==""){ alert('你还没选择相应的坐标点^_^哦'); return false; }
$("#map").val($("#map_txt").val());
$('#myModal').modal('hide')
}
</script>
</body>
</html>
百度地图获取经纬度的示例--jquery.fancybox
最长的莫过于时间,因为它永无穷尽;最短的也莫过于时间,因为我们所有的计划都来不及完成。----伏尔泰
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











