Yii的分页样式:两种分页的样式
- 10838
- PHP
- 5
- super_dodo
- 2014/08/21
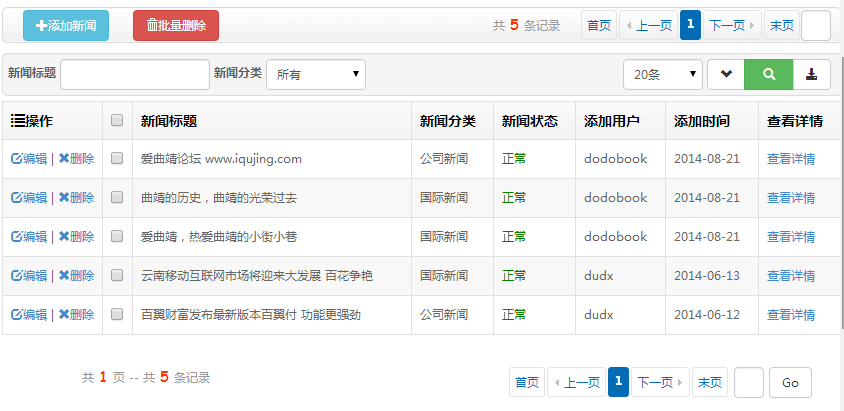
作为后台的系统分页样式是必须的,且很多地方的分页基本都是一致的,所以建议写两个公用的分页的文件。在需要使用的位置直接引入(renderPartial)即可。先看看大概的效果图吧。这是一个相对完整的列表的页面。各位大神可自由发挥。

Yii分页样式
先上视图层的代码的部分,其他无关的可以忽略掉,主要就是两个部分的引入_pagerTool 和 _pager 两个基本相似,底部功能更多些而已。
<div id="toolPager">
<?php $this->renderPartial('/layouts/_pagerTool', array('data'=>$data['pager']));?>
</div>
<form action="" method="post" id="formList">
<table>
<thead><tr><th>新闻标题</th></tr></thead>
<tbody>
<?php foreach($data['list'] as $item) { ?>
<tr><td>......</td></tr>
<?php } ?>
</tbody>
</table>
</form>
<div id="footerPager">
<?php $this->renderPartial('/layouts/_pager', array('data'=>$data['pager']));?>
</div>
头部分分页 /layouts/_pagerTool.php
<?php
if(isset($data['page'])) {
if(isset($_GET['page'])) unset($_GET['page']);
$url = '';
$url .= '?'.http_build_query($_GET);
?>
<div class="pager">
<div class="pagerRight">
<div class="countTip">共<span class="pagerTip"><?php echo $data['count'];?></span>条记录</div>
<a href="<?php echo $url.'&page=0';?>" class="firstPage">首页</a>
<a href="<?php echo $url.'&page='.($data['page']-1);?>" class="prevPage">上一页</a>
<?php
$start = $data['page'] > 5 ? $data['page']-5 : 1;
$end = min($start + 10, $data['pageCount']);
for($i = $start; $i <= $end; $i++) {
echo '<a href="'.$url.'&page='.$i.'"'.($i == $data['page'] ? ' class="selected"' : '').'>'.$i.'</a>';
}
?>
<a href="<?php echo $url.'&page='.($data['page']+1);?>" class="nextPage">下一页</a>
<a href="<?php echo $url.'&page='.$data['pageCount'];?>" class="endPage">末页</a>
<form action="<?php echo $url;?>" method="post" style="float:right">
<input type="text" name="page" class="jumpPage form-control xx1"/>
</form>
</div>
</div>
<?php } ?>
底部的分页 /layouts/_pager.php
<?php
if(isset($data['page'])) {
if(isset($_GET['page'])) unset($_GET['page']);
$url = '';
$url .= '?'.http_build_query($_GET);
?>
<div class="pager">
<div class="pagerLeft">
共<span class="pagerTip"><?php echo $data['pageCount'];?></span>页 -- 共<span class="pagerTip"><?php echo $data['count'];?></span>条记录
</div>
<div class="pagerRight">
<a href="<?php echo $url.'&page=0';?>" class="firstPage">首页</a>
<a href="<?php echo $url.'&page='.($data['page']-1);?>" class="prevPage">上一页</a>
<?php
$start = $data['page'] > 5 ? $data['page']-5 : 1;
$end = min($start + 10, $data['pageCount']);
for($i = $start; $i <= $end; $i++) {
echo '<a href="'.$url.'&page='.$i.'"'.($i == $data['page'] ? ' class="selected"' : '').'>'.$i.'</a>';
}
?>
<a href="<?php echo $url.'&page='.($data['page']+1);?>" class="nextPage">下一页</a>
<a href="<?php echo $url.'&page='.$data['pageCount'];?>" class="endPage">末页</a>
<form action="<?php echo $url;?>" method="post" style="float:right">
<input type="text" name="page" class="jumpPage form-control" style="float:left;margin:0 5px;"/>
<input type="submit" class="btn btn-default" style="float:right" value="Go"/>
<!-- <div class="col-lg-6">
<div class="input-group xx4">
<input type="text" name="page" class="form-control">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">Go!</button>
</span>
</div>
</div> -->
</form>
</div>
</div>
<?php } ?>
接下来上css样式
/**分页样式**/
#toolPager{float:right;padding:0 10px;}
#footerPager{margin:30px;}
.pager{color:#999;height:35px;overflow:hidden;padding:2px 0 1px;text-align:center;vertical-align:top;margin:0;}
.pager .countTip{float:left;line-height:30px;margin-right:20px;}
.pager .pagerLeft{float:left;padding-left:50px;}
.pager .pagerRight{float:right;}
.pager a{border:1px solid #E4E4E4;color:#046CB5;float:left;height:30px;line-height:25px;margin:0 1px;border-radius:3px;overflow:hidden;padding:0 6px;text-decoration:none !important;}
.pager a.selected {background:#046CB5;border:1px solid #046CB5;color:#FFFFFF;font-weight:700;border-radius:3px;}
.pager .firstPage{padding:2px 5px 1px 5px;}
.pager .endPage{padding:2px 5px 1px 5px;}
.pager .prevPage {background:url("../images/common/arrow_left.gif") no-repeat 7% 50%;padding:2px 5px 1px 16px;}
.pager .nextPage{background:url("../images/common/arrow_right.gif") no-repeat 93% 50%;padding:2px 16px 1px 5px;}
.pager a:hover {border: 1px solid #046CB5;}
.pager .pagerTip {padding:0 5px;font-weight:bold;font-size:14px;color:#ff3600;font-family:'Comic Sans Ms';}
.pager .jumpPage{width:30px;}
查看分页的方法请移步 http://www.dodobook.net/php/799 点击进入查看
忙的时候,不辜负路;爱的时候,不辜负人
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











