Chrome浏览器下jsonView插件安装的方法
- 4443
- Linux
- 4
- super_dodo
- 2016/08/01
在开发返回JSON格式的API的接口的情况,需要用到jsonView的插件直接在chrome里面的可视化查看。目前在大陆chrome应用商店打不开,想装插件就比较麻烦了。网上找了比较流行的方法,jsonView插件安装的操作步骤如下所示。
1、打开 https://github.com ;
2、搜索 jsonView 链接:https://github.com/search?q=jsonview;
3、选择需要的插件(我是选这个gildas-lormeau/JSONView-for-Chrome);
4、点击【Download Zip】,插件下载完成,解压缩到相应目录(D:\Download\JSONView-for-Chrome-master);
5、安装,打开chrome - 扩展程序 (地址栏输入chrome://extensions/);
6、右上角,选中“开发模式”;
7、点击"加载正在开发的扩展程序..." -> 选择插件目录(D:\Download\JSONView-for-Chrome-master\WebContent);
8、安装完成,重新加载 (Ctrl+R)。
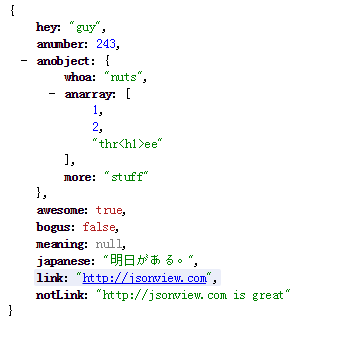
赶紧试试吧!测试地址:http://jsonview.com/example.json

Chrome浏览器下jsonView插件安装的方法
多方合作是主线,技术实现是方法,产品运营为根本!
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











