用jQuery实现的radio图片选择按钮效果
- 9491
- jQuery
- 2
- super_dodo
- 2013/09/06
优秀的互动式UI设计常常以用户为中心,方便用户的操作,提高用户使用的准确性,是用户感受到舒适安全。
HTML中的radio(单选按钮)是一个日常使用频率比较高的一个元素,但是鉴于radio选项按钮很小,导致用户很难快捷准确的点击到自己所希望的选项,且对于爱美的设计者和用户是一个痛苦的选择。下面向大家介绍一下,UI中常见的用jQuery实现的radio图片选择按钮效果。
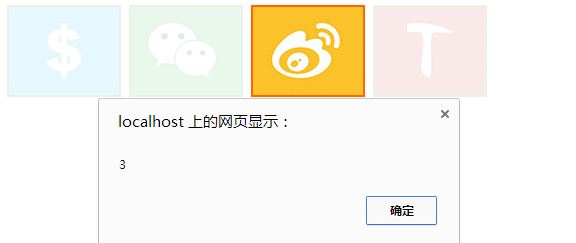
效果图如下

HTML代码主体部分--display:none是为了隐藏radio;opacity:0.5是为了实现半透明效果.
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>用jQuery实现的radio图片选择按钮效果</title> </head> <body> <div class="dodobook"> <input type="radio" value="1" id="111" name="dodo" style="display:none"> <img id="1" onclick="myRadio(this.id)" src="icon1.gif" style="opacity:0.5"> <input type="radio" value="2" id="222" name="dodo" style="display:none"> <img id="2" onclick="myRadio(this.id)" src="icon2.gif" style="opacity:0.5"> <input type="radio" value="3" id="333" name="dodo" style="display:none"> <img id="3" onclick="myRadio(this.id)" src="icon3.gif" style="opacity:0.5"> <input type="radio" value="4" id="444" name="dodo" style="display:none"> <img id="4" onclick="myRadio(this.id)" src="icon4.gif" style="opacity:0.5"> </div> </body> </html>
jQuery代码--一种思路两种方式[dodo使用的本地的1.7.2版本的jQuery],dodo曾想为了方便大家把jQuery的地址换成最新版的的,但是1.10版本的经测试点击过后再次点击的时候会出现Bug,firebug检测未见异常,百思不得其解。技术有限就换成稳定版本,也可能是最新版的jQuery有改动或有Bug.(官方太权威,可以质疑吗?)
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script>
function myRadio(sId){
//方法1:当点击的时候先把所有的特殊样式复原--再针对性的添加
/*$("img").css({"border":"2px solid #008800"}); //所有单选框去除选中状态
$("img[id='"+sId+"']").css({"border":"2px solid #FF6600"});
$("input[name='dodo']").attr("checked",false); //所有单选框去除选中状态
$("input[name='dodo'][value='"+sId+"']").attr("checked","checked");*/
//方法2:根据传来的ID进行添加,再为兄弟节点添加默认样式(可写作一行,也可分开写)
$("img[id='"+sId+"']").css({"border":"2px solid #FF6600","opacity":"1"});
$("img[id='"+sId+"']").siblings("img").css({"border":"2px solid #008800","opacity":"0.1"});
$("input[name='dodo'][value='"+sId+"']").attr("checked","checked");
$("input[name='dodo'][value='"+sId+"']").siblings("input").removeAttr("checked");
//为点击按钮添加选中状态
//获得选中的值,方便处理
var chked = $('input[name=dodo]:checked').val();
alert(chked);
}
</script>
If you want something done, do it yourself! 如果你想把事情做好,就得自己动手。
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











