操作流程进度条Step–BootStrap框架下
- 17076
- HTML
- 0
- super_dodo
- 2013/09/06
在Bootstrap下面有很多优秀的元素,在此不再赘述.此处主要使用该框架下面的进度条和TABtable实现类似于安装进度的效果..
在项目实践之中,尤其是复杂流程中常常会面对进度条或者按步骤的下一步下一步的操作。
下面简述一下用Bootstrap实践的步奏和方法。(直接上代码)
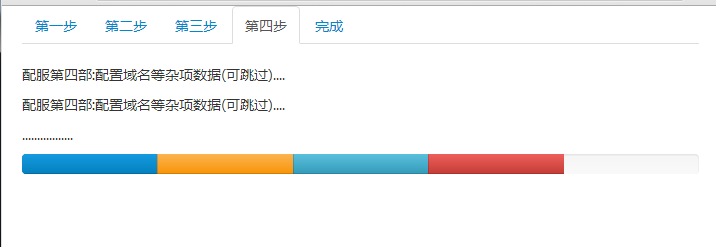
先看效果图:

HTML5代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Next Step</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css" media="all" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<style type="text/css">
body,html{font-family:"Microsoft Yahei";}
</style>
</head>
<body>
<div class="tabbable">
<ul class="nav nav-tabs">
<li class="active"><a href="#tab1" data-toggle="tab">第一步</a></li>
<li><a href="javascript:void(0);">第二步</a></li>
<li><a href="#tab3" data-toggle="tab">第三步</a></li>
<li><a href="#tab4" data-toggle="tab">第四步</a></li>
<li><a href="#tab5" data-toggle="tab">完成</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="tab1">
<p>配服第一步:请选择对该区组的操作......</p>
<p>......</p>
<div class="progress progress-striped active">
<div class="bar" style="width: 20%;"></div>
</div>
</div>
<div class="tab-pane" id="tab2">
<p>配服第二部:选择模板....</p>
<div class="progress">
<div class="bar" style="width: 20%;"></div>
<div class="bar bar-warning" style="width: 20%;"></div>
</div>
</div>
<div class="tab-pane" id="tab3">
<p>配服第三部:添加机器....</p>
<div class="progress">
<div class="bar" style="width: 20%;"></div>
<div class="bar bar-warning" style="width: 20%;"></div>
<div class="bar bar-info" style="width: 20%;"></div>
</div>
</div>
<div class="tab-pane" id="tab4">
<p>配服第四部:配置域名等杂项数据(可跳过)....</p>
<p>配服第四部:配置域名等杂项数据(可跳过)....</p>
<p>.................</p>
<div class="progress">
<div class="bar" style="width: 20%;"></div>
<div class="bar bar-warning" style="width: 20%;"></div>
<div class="bar bar-info" style="width: 20%;"></div>
<div class="bar bar-danger" style="width: 20%;"></div>
</div>
</div>
<div class="tab-pane" id="tab5">
<p>OK!!!配置已完成!!点击按钮完成初始化....</p>
<div class="progress">
<div class="bar bar-success" style="width:100%;"></div>
</div>
</div>
</div>
</div>
</body>
</html>
Job is an acronym for "Just Over Broke." 工作就是“比破产强一点”的缩写。
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











