jQuery图片轮播–自动播放/点击左右/小按钮
- 6738
- jQuery
- 2
- super_dodo
- 2014/08/06
每次都是去把找图片轮播的插件。好多时候还要下载,下载还要积分。有时候下载下来还很长很长的代码,无从下手。最近参照整理简洁了一个版本。连左右的小图标和下方的小圆点都省略了。只是效果只有一个滚动的效果,向左向右循环滚动。下方的指定的小圆点也可以点击到指定的图片。另外页面加载的时候自动的滚动。
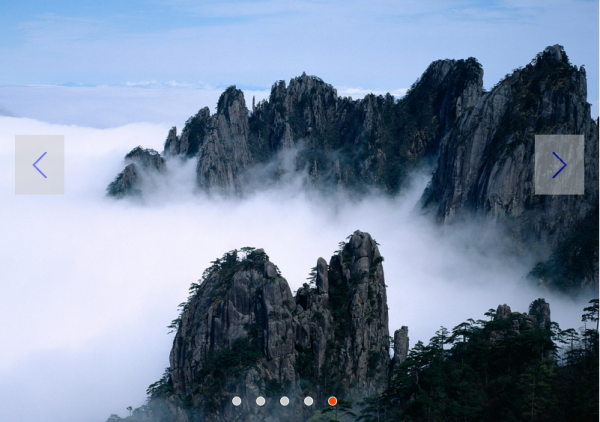
图片的宽度需要配置。图片的数目了小圆点的数目保持一致。效果图如下,直接上代码。效果图如下,代码如下。。点击进入效果展示下载地址

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>图片轮播--自动播放--点击左右--点击指定小按钮</title>
<script type="text/javascript" src="js/jquery-1.7.2.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;text-decoration: none;}
body,html{margin:0;padding:0;}
img{margin:0;padding:0;}
#imgBanner{width:800px;height: 600px;overflow: hidden;position: relative;margin:0 auto;}
#imgList{width:8000px;height: 800px;overflow: hidden;position: absolute;z-index: 1;}
#buttons{position: absolute;height: 10px;width: 800px;z-index: 2;bottom: 50px;left:300px;}
#buttons span{cursor: pointer;float: left;border:1px solid #fff;width: 10px;height: 10px;border-radius: 10px;margin:10px;background-color: #ccc;}
#buttons .on{background: orangered;}
.arrow{cursor: pointer;display: none;line-height:40px;font-size:50px;padding:20px;font-weight:bold;text-align: center; background-color:#ccc;z-index: 3;position: absolute;top:200px;opacity: 0.5;}
.arrow:hover{background-color: rgba(0,0,0,.7);}
#imgBanner:hover .arrow{display: block;}
#prev{left:20px;}
#next{right:20px;}
ul,li{list-style:none;float:left;}
</style>
<script type="text/javascript">
$(function(){
var imgIndex = 0; //默认第一个选择
var imgAuto; //自动播放
var imgTime = 3000; //自动播放 3秒
var imgLenth = parseInt($('#imgList li').length) - 1; //图片的个数从0开始编数
var imgWidth = 800; //单张图片的宽度
var imgLong = (imgLenth + 1 ) * imgWidth; //所有图片的宽度
imgAuto = setInterval(autoImg,imgTime);
$('#imgBanner').hover(function(){
clearInterval(imgAuto);
},function() {
imgAuto = setInterval(autoImg,imgTime);
});
//图片自动播放的方法 默认下一个的类似方法
function autoImg () {
if(imgIndex == imgLenth){ //滚动到最大的时候
imgIndex = 0; //偏移量归0
}else{
imgIndex += 1; //偏移量增加1
}
var newLeft = parseInt(0 - (imgIndex * imgWidth));
$('#imgList').css({'left':newLeft+'px'});
showBtn(imgIndex); //按钮
}
//点击向前按钮
$('#prev').click(function(){
if(imgIndex == '0'){ //当偏移量为0的时候,点击前一个
imgIndex = imgLenth; //把偏移量设成最大的一个,实现循环
}else{ //偏移量为其他的时候,点击向前
imgIndex -= 1; //偏移量减少1
}
showBtn(imgIndex); //按钮
showImg(imgWidth); //图片
});
//点击向后按钮
$('#next').click(function(){
if(imgIndex == imgLenth){ //当偏移量为最大的时候,点击下一个
imgIndex = 0; //把偏移量设成0,实现循环
}else{ //偏移量为其他的时候,点击下一个
imgIndex += 1; //偏移量增加1
}
showBtn(imgIndex); //按钮
showImg(-imgWidth); //图片
});
//点击小圆点的时候
$('#buttons span').click(function(){
imgIndex = parseInt($(this).attr('index')); //得到当前是第几个小圆点
var newLeft = parseInt(0 - (imgIndex * imgWidth)); //计算出偏移量
$('#imgList').css({'left':newLeft+'px'}); //设置图片偏移量
showBtn(imgIndex); //设置小圆点亮起来
});
//图片滚动--点击左右箭头的时候
function showImg(offSet){
var curLeft = parseInt($("#imgList").css("left")); //获得当前的偏移量
var newLeft = curLeft + offSet;
if(newLeft <= -imgLong ){ newLeft = 0; } //向右移动到最大偏移量的时候
if(newLeft > '0'){ newLeft = -imgLong; } //向左移动到最大偏移量的时候
$('#imgList').css({'left':newLeft+'px'});
}
//按钮选中状态
function showBtn(imgIndex){
$('#buttons span').eq(imgIndex).addClass('on').siblings().removeClass('on');
}
});
</script>
</head>
<body>
<div id="imgBanner">
<ul id="imgList" style="left:0px;">
<li><a href="javascript:void(0);"><img src="demo_img/11.jpg" alt="" /></a></li>
<li><a href="javascript:void(0);"><img src="demo_img/12.jpg" alt="" /></a></li>
<li><a href="javascript:void(0);"><img src="demo_img/13.jpg" alt="" /></a></li>
<li><a href="javascript:void(0);"><img src="demo_img/14.jpg" alt="" /></a></li>
<li><a href="javascript:void(0);"><img src="demo_img/15.jpg" alt="" /></a></li>
</ul>
<div id="buttons">
<span index="0" class="on"></span>
<span index="1"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
</div>
<a href="javascript:void(0);" class="arrow" id="prev"><</a>
<a href="javascript:void(0);" class="arrow" id="next">></a>
</div>
</body>
</html>
The positive thinker sees the Invisible, feels the Intangible, and achieves the Impossible. 心态积极者能够看到别人无法看到的,感悟别人无法感悟的,完成他人无法完成的。
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











