BootStrap下的网站的搜索的样式界面
- 8610
- HTML
- 1
- super_dodo
- 2014/06/25
网站的页面中常常需要用到查询,就避免不了需要设计查询的界面.
在Bootstrap下面有很好的按钮界面和input界面以及查询的图标.可以节省很多的时间精力。
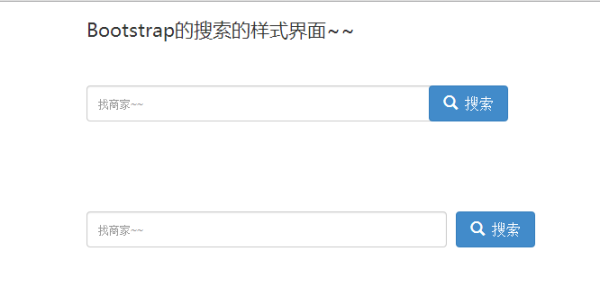
在此弄了两个常见的界面。喜欢的可以拿去用。
文件需要图片支持所以index.php的同级目录下还需要css目录和fonts目录(bootstrap3)
代码和界面示例如下。

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>Bootstrap的搜索的样式界面~~DoDoBook</title>
<link rel="stylesheet" href="css/bootstrap.css">
<style type="text/css">
#search{float:left;height:40px;width:400px;}
#searchBtn{float:right;height:40px;line-height:30px;font-size:16px;padding:0 15px;z-index:999;left:380px;position:absolute;}
#search2{float:left;height:40px;width:400px;}
#searchBtn2{height:40px;line-height:30px;font-size:16px;padding:0 15px;margin:0 10px;}
</style>
</head>
<body>
<h3 style="font-family:Microsoft Yahei;margin:20px 100px">Bootstrap的搜索的样式界面~~</h3>
<form action="/search/" method="GET" style="position:relative;margin:50px 100px;">
<input type="search" name="search" id="search" class="form-control xx10" placeholder="找商家~~">
<button type="submit" id="searchBtn" class="btn btn-primary"><span class="glyphicon glyphicon-search"></span> 搜索</button>
</form>
<div style="clear:both"></div>
<form action="/search/" method="GET" style="position:relative;margin:100px;">
<input type="search" name="search" id="search2" class="form-control" placeholder="找商家~~">
<button type="submit" id="searchBtn2" class="btn btn-primary"><span class="glyphicon glyphicon-search"></span> 搜索</button>
</form>
</body>
</html>
你要做一个不动声色的大人了。不准情绪化,不准偷偷想念,不准回头看。去过自己另外的生活。你要听话,不是所有的鱼都会生活在同一片海里。—— 村上春树
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











