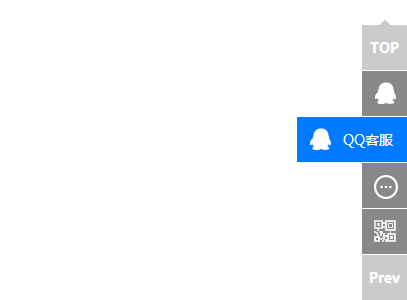
固定浮动层的右边帮助QQ等的友好UI动态界面
- 3910
- HTML
- 5
- super_dodo
- 2014/08/14
发现一个比较有动感的悬置于浏览器右方的,功能主要用于实现联系我们,联系QQ,关注我们的微信号,回到顶部。甚至回到前面一页的方法的按钮组。
比较简洁,同时动感效果还是不错的。代码页比较精简详细。相信很多人一看就清晰了,色彩搭配的话,可自行调整。期待各位品鉴。


上一段代码吧
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>固定浮动层的右边帮助QQ等的友好UI动态界面</title> <link rel="stylesheet" type="text/css" media="all" href="side_guide.css"> <script type="text/javascript" src="jquery-1.7.2.js"></script> <script type="text/javascript" src="side_guide.js"></script> </head> <body> <div class="side-guide"> <div class="to-top" style="background: rgb(203, 203, 203);"><i class="ico2" style="background-position: -28px -2px;"></i>TOP</div> <div class="side-guide-qq" style="overflow: hidden; width: 45px; background: rgb(136, 136, 136);"><a href="tencent://message/?Site=qq&Menu=yes&uin=2770818277" target="_blank"><i class="ico2"></i><p>QQ客服</p></a></div> <div class="side-guide-qq" style="overflow: hidden; width: 45px; background: rgb(136, 136, 136);"><a href="tencent://message/?Site=qq&Menu=yes&uin=1095911778" target="_blank"><i class="ico2"></i><p>QQ客服</p></a></div> <div class="side-guide-contact" style="overflow: hidden; width: 45px; background: rgb(136, 136, 136);"><a href="javascript:" onclick="$('#bridgehead').click()"><i class="ico2"></i><p>在线咨询</p></a></div> <div class="side-guide-qrcode" style="background: rgb(136, 136, 136);"><div class="qrcode" style="display: none;"><p> <img src="http://bbs.iqujing.com/qrcode.jpg" alt="关注爱曲靖微信平台">关注微信平台</p><p class="con"> <strong>电话: </strong><span class="ct3">0874-123 4567</span> (9:00~18:00)<br>非工作时间请拨打: 186 8749 4999 <br> <strong>地址: </strong>云南省曲靖市麒麟区<br> (创意STUDIO)<br><strong>电子邮件:</strong>iqujing@qq.com<br> <strong>在线客服QQ: </strong>2770818277 1095911778 </p><i class="arrow3"></i></div><i class="ico2"></i> </div> <div class="to-prev" style="background: rgb(203, 203, 203);">Prev</div> </div> </body> </html>
Repetition is the mother of skills(重复是技能之母)
相关阅读
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
热门文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例
最新文章
- 通过Google API客户端访问Google Play帐户报告PHP库
- PHP执行文件的压缩和解压缩方法
- 消息中间件MQ与RabbitMQ面试题
- 如何搭建一个拖垮公司的技术架构?
- Yii2中ElasticSearch的使用示例











